Today’s Class
- Introduction
- Storyboarding for Multimedia
- Day 1 Task
- Storyboarding for Webdesigners
- Storyboard Templates
- Assessment Task
- Feedback
Introduction
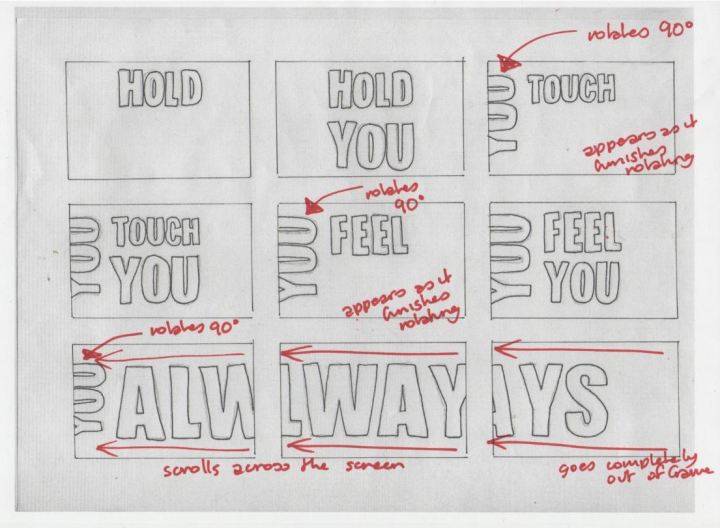
This workshop is about creating storyboards. A storyboard is a number of drawings, descriptions and annotations that help organising a story visually.
A storyboard is helpful in establishing a number of steps within a story. It will support you in organising the elements and give your story a clear focus.
Storyboards are used in a number of fields and industries:
- film and TV
- animation
- choreography
- theatre
- dance
- opera
- web design
- game design
- writing
- other multimedia fields
Storyboarding a film is quite different from storyboarding a website.
Storyboards can be created using software or it can be created with pen and paper.
Pen and Paper
When you create a storyboard on paper I recommend to use colours and plenty of annotations.

Software
Most software packages will allow you to create storyboards:
- Adobe Photoshop
- Adobe Illustrator
- Corel Draw
- MS Word
- MS PowerPoint
There are also some specialised software packages for creating storyboards:
- StoryBoard Artist Studio
- StoryBoard Pro
- Inspiration
There are also numerous websites that allow you to create storyboards:
Storyboarding for Multimedia
Please follow the link below and read How to Do a Rough Storyboard by Jane Stevens.
After reading the post please complete the task below.
Day 1 Task
Please open the file and complete in class: Day 1 Task – Create Storyboard
Storyboarding for Webdesigners
Webdesigners benefit from storyboarding. It helps organising content and ensures that every element is included in a logical place according to topic and site.
Read the post on Storyboarding Your Website (Source: nmasse.com).
Storyboard Templates
Below are a number of links for storyboard templates:
Search Google Docs for Templates
Storyboard template (Courtesy of http://www.cwrl.utexas.edu )
Assessment Task
The assessment task will be included in (clustered with) C1 – Design Simple Website Layouts.
Feedback
Please leave your feedback in form of a comment. Your feedback and suggestions will help me to make this blog more user friendly. Thanks!




























































































































![world war propaganda_Auch du sollst beitreten The concept was used on the German side as well with this 'Auch du sollst beitreten zur Reichswehr' [You too should join the German Army], design by Julius Engelhard, Image: courtesy of mental_floss](https://classoffederico.files.wordpress.com/2014/04/world-war-propaganda_auch-du-sollst-beitreten.jpg?w=369&resize=369%2C471#038;h=471)

