
- Photo by dhester on morgueFile.com
Link to all Weeks Week 1 Week 2 Week 3 Week 4 Week 5 Week 6
Content:
- Complete a Tutorial
- Lines in Photoshop
- Feedback
Complete a Tutorial
Select a tutorial from below, complete it, add meta-data to the PSD file. Save as a JPEG and email a copy to me(with all relevant meta-data).
Lines in Photoshop
As we saw last week working with lines can be a lot of fun and create very dynamic results. Photoshop has many interesting options on using lines. Particularly the many effects that are part of Photoshop can lead to stunning results.
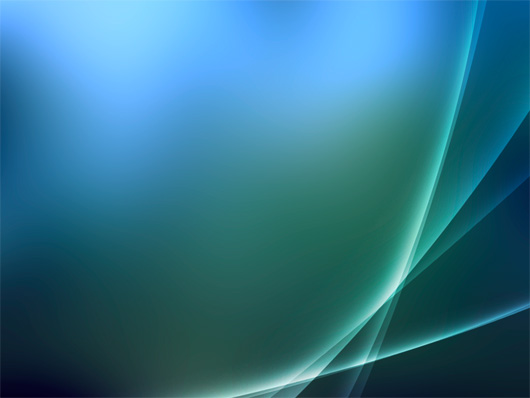
Windows Vista Aurora Effect – a good and reasonably easy to follow tutorial by a favourite site of mine: Tutorial9.

Luminescent Lines – this tutorial from a great Photoshop tutorial site – PSD Learning – looks at customising brush dynamics. Fun to do and an interesting start: use a photo to create a suprisingly abstract and attractive background. A good tutorial to try on your own.

Gentle Curves of Pure Light – follow the tutorial from PhotoshopEssentials in class to create gentle curves with the pen tool and turn them into bright light.

Abstract Background – this is a more basic tutorial from YourPhotoshopGuide. It is good to introduce the Lens Flare filter and makes good use of the Free Transform and copy layer options.

Wavy Blackberry Style Wallpaper – this is a great tutorial from psdtuts+. It consists of 16 steps, but the result is convincing and you will learn a few good techniques on how to work with gradients and how to add depth to your work.

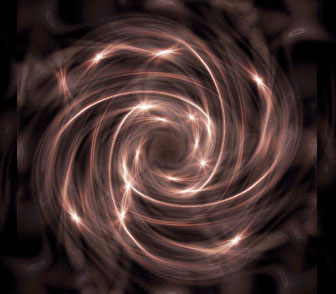
Lines Tutorial – follow the in-class instructions to create an image like the one below. I basically used the Brush tool and drew straight lines. Next I multiplied layers (Ctrl+J) and changed the layer blending mode.
I added a photo, in the example a photo of Grace Kelly and masked selections.

photo: courtesy of GettingCheeky.com and curved lines wallpaper: courtesy of FreeFever.com
Other links with many excellent tutorials:
40 Cool Abstract and Background Photoshop Tutorials – by Hongkiat Lim
25 Useful Photoshop Background Tutorials | Vandelay Design Blog
Feedback
Please leave your feedback in form of a comment. Your feedback and suggestions will help me to make this blog more user friendly. Thanks!



















































































![world war propaganda_Auch du sollst beitreten The concept was used on the German side as well with this 'Auch du sollst beitreten zur Reichswehr' [You too should join the German Army], design by Julius Engelhard, Image: courtesy of mental_floss](https://classoffederico.files.wordpress.com/2014/04/world-war-propaganda_auch-du-sollst-beitreten.jpg?w=259&resize=259%2C330#038;h=330)
































































